Overview
Research
UserFlow
Wireframes
Build
Testing
Reflections
A comprehensive wellness tool offering breathing exercises, cold exposure, and mind-powering practices



Overview
Project Context
Role
UX Designer + Researcher
Methods & Tools
User Interview, Competitive Analysis, Usability Studies, Affinity Diagram, Figma/Figjam
Duration
5 Weeks
Team
3 Members
Background
As part of our UX Bootcamp project, we undertook a complete redesign of the Wim Hof app, a comprehensive wellness tool that guides users through daily sessions of breathing exercises, cold exposure, and mind-powering practices.
Problem / Solution Overview
Embracing the benefits of the Wim Hof Method—like increased energy and reduced stress—shouldn’t feel daunting. Yet, many users found the original Wim Hof app overwhelming with its complex features and information. Navigating through options for cold exposure, breathing exercises, and mental empowerment was a challenge, hindering users from starting their wellness journey.

How might we redesign the app to simplify getting started, and fostering friendly competition among users while encouraging consistent use?

Solution
1
Color Palette & UI Overhaul
Updated brand colors to mimic a darker cold-water themed palette.
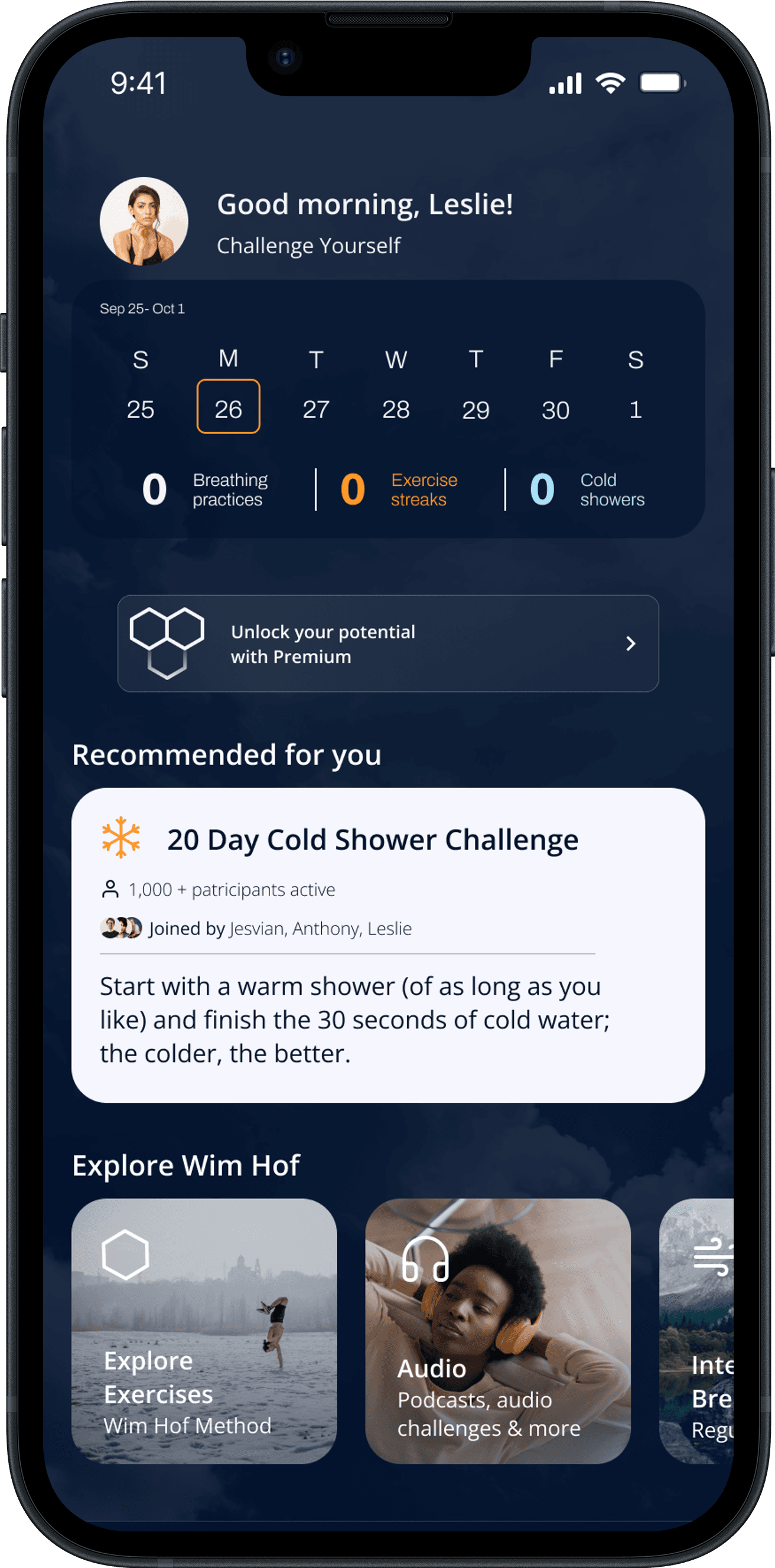
Immediate visibility of users’ progress for the week
Emphasis on community building by displaying total number of
people participating in the journey alongside you, including friends.
Card-based UI to easily scale dashboard & exercises as additional features are added


2
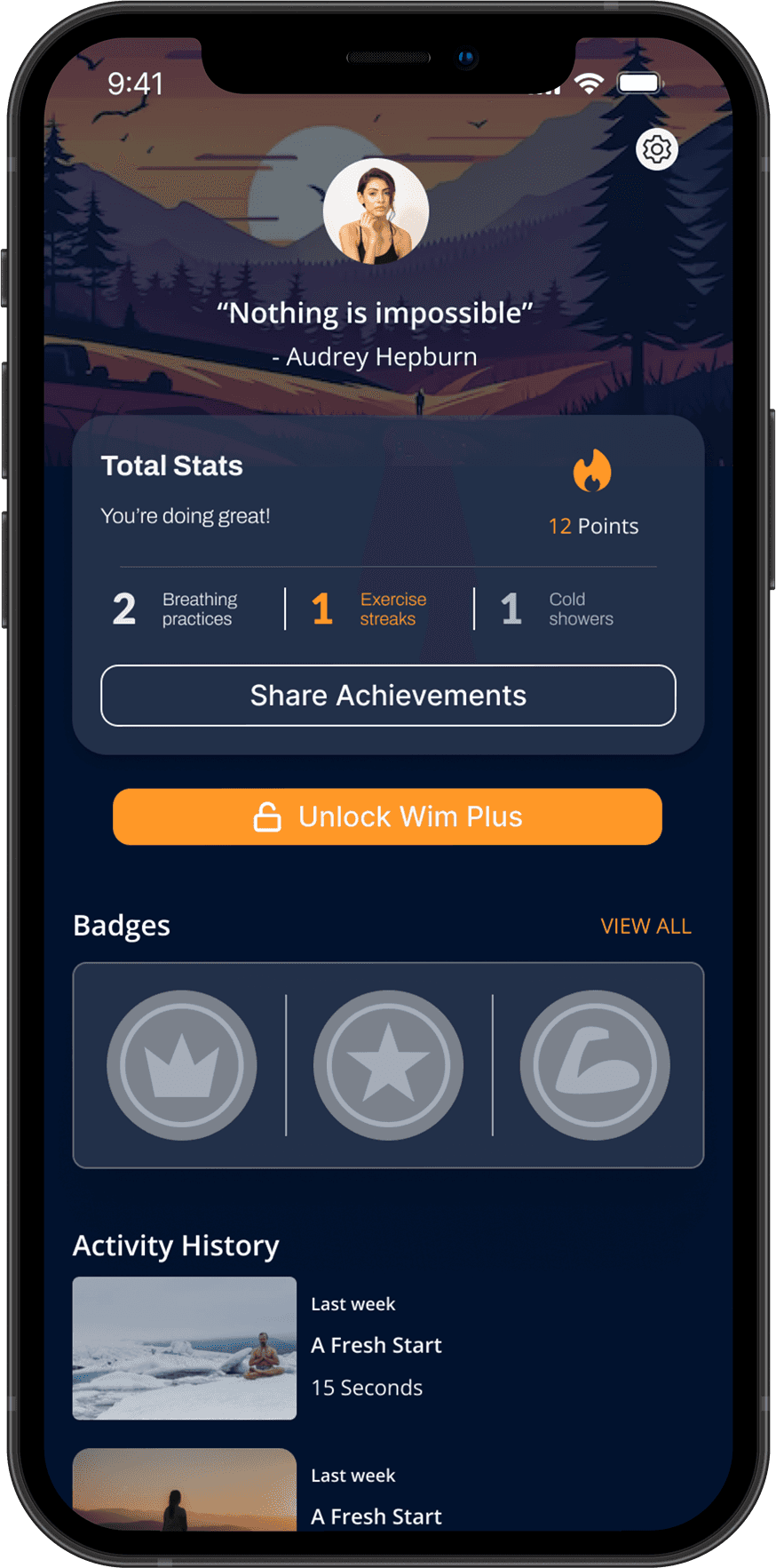
Progress Tracking & Gamification
At the home screen of the application, users are immediately displayed their overall stats
for a given week.
The 20 Day Cold Shower Challenge now has a weekly tracker breaking down each weeks’ daily exercise, the level of intensity, and what friends/community members are participating alongside you
As users complete exercises, listen to podcasts, or complete challenges, points and badges are awarded and displayed in users’ profiles
3
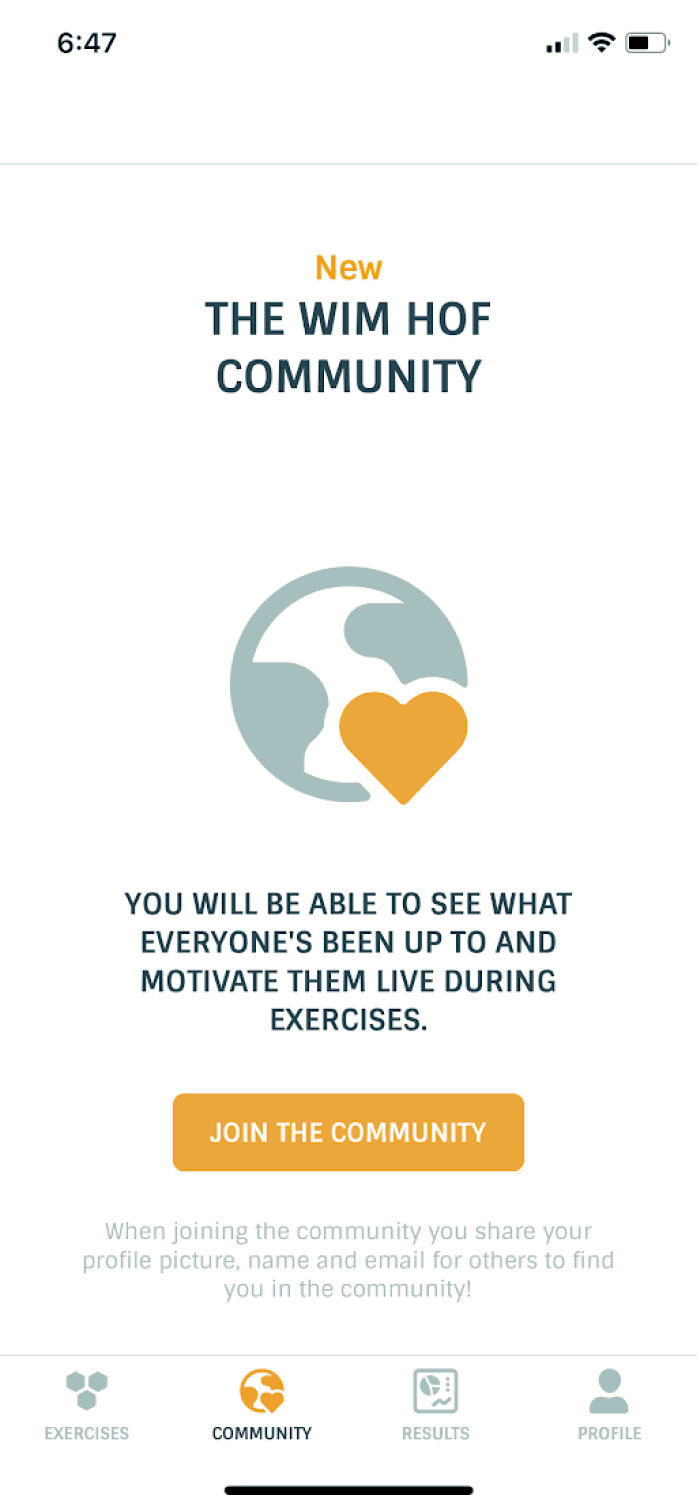
Community Feed for User Interaction
Enables individuals to react to others’ accomplishments, promoting participation and motivation within the community
Individuals are able to share their milestones, and accomplishments, and keep up
with their friends’ progress, fostering community support and interaction

DESIGN APPROACH
How did we transform user needs into an effective solution?
Usability Audit --> Research --> Analysis --> Define --> ideation --> design --> usability testing --> Synthesis/Review
Research
Usability Audit
We initiated our research process by collectively diving into the app, identifying pain points and wow moments in the existing experience.
Pain Points
Color Palette
The brand voice/messaging radiate a physically cold/frigid atmosphere, but current palette reads as warm/hot with whites/orange colors
Content Organization
The information architecture/user flow is not optimized, leading users to dig through different page locations to find data they are looking for.
Lack of Community/Social Media
There is no option to share results with a open community/social channels, therefore no sense of how many members are in the community and if they are active.
Progress Tracking
The app does not contain a way to track your progress i.e, what exercises you’ve done, how many, etc aside from the overall results graph which only displays breathing, cold showers, and pushups
Competitive Analysis
Competitors fell short in including community aspect, and educational resources
We analyzed two direct and two indirect competitor apps. The direct competitor apps did not provide any educational resources or exercise explanations to aid in a user’s cold water immersion journey, nor was there any features for users to build a community in the apps. Whereas the indirect competitors both established a well maintained library of resources, guides, and educational articles, but also lacked social interactions, within the app themselves.
Direct Competitors
Indirect Competitors

Cold Water Therapy
Strengths
Users have their progress tracked on home screen
Easy to connect external apps like Apple Health or Apple Watch
Weaknesses
Lack of accessibility with colors, and features
Limited explanation of features / details
No community features or support
Tracking is locked on a monthly cycle
App is limited to only cold showers/baths

Mindfulness Coach
Strengths
Good use of gamification to keep the user hooked
Also has educational reading
Weaknesses
Outdated UI / design system
Limited design system leads to errors like not having lists in alphabetical order, or search bars missing
Lack of community features

Cold Shower Therapy
Strengths
Color palette resonates with the cold shower themes
User friendly animations for timer
Reminders to use the app can be set by user
Able to track progress
App emphasizes streaks and uses them as a leader board for motivation, and users can see other people’s streaks from around the world
Weaknesses
Error messages are lacking information
No real home dashboard, app goes straight to the cold shower therapy
Simplicity of app raises more questions as users are unaware what icons are suppose to do
Pop-up messages are a bit outdated

Calm
Strengths
Strong home screen that easily displays the app’s features
Calming, and cozy aesthetic/vibe
Since the app displays daily activities, it makes it easy for the user to come back and instantly pick-up an activity without having to remember where anything is
Strong progress tracking, which includes a library to save your favorite parts of the app
Weaknesses
Some error states do not include explanation, leaving users not knowing what they are doing incorrect
Lack of community features
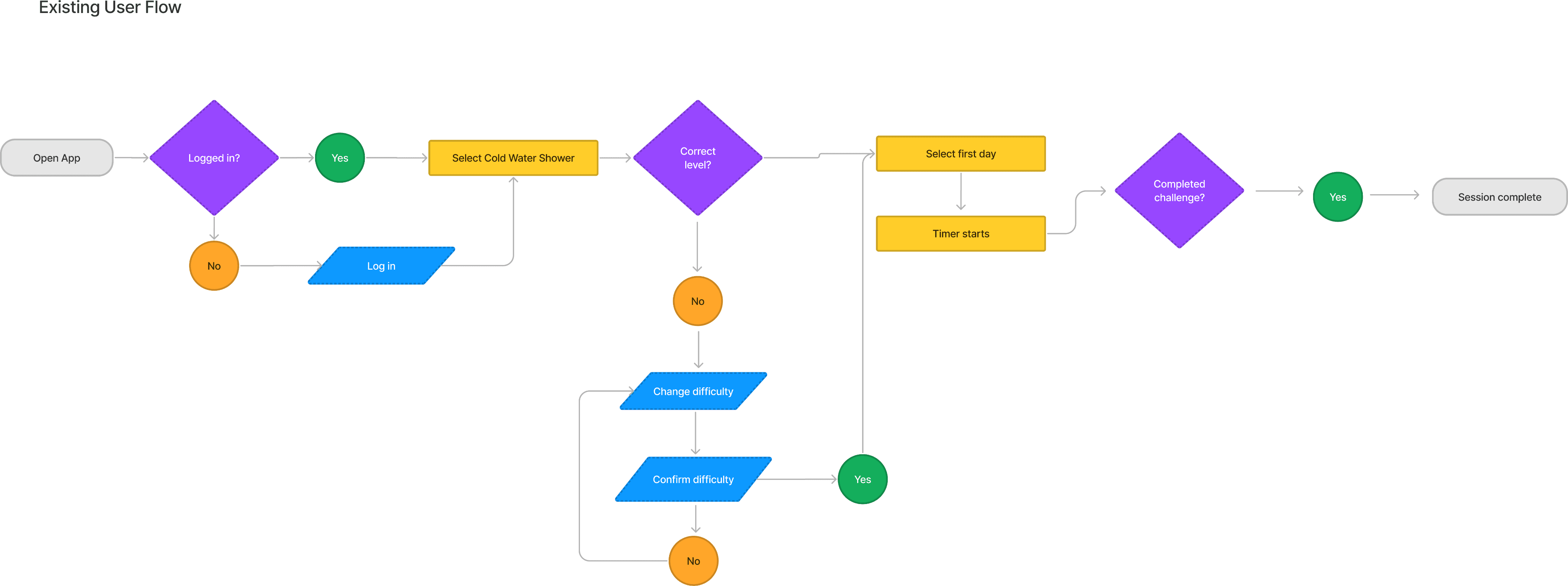
User Flow
Information Architecture
Brainstorming the possible UX for the new features
To redesign the architecture of the app, we asked our users what are some of the most important questions that come to mind about starting a cold water immersion journey. Based on interviews, 80% of users stated their #1 question was, “How can I track my progress?” Nowadays most people are motivated by accomplishments, a sense
Existing User Flow

Updated User Flow

Wireframes + Design
Wireframes
Mid Fidelity Wireframes
To redesign the architecture of the app, we asked our users what are some of the most important questions that come to mind about starting a cold water immersion journey. Based on interviews, 80% of users stated their #1 question was, “How can I track my progress?”
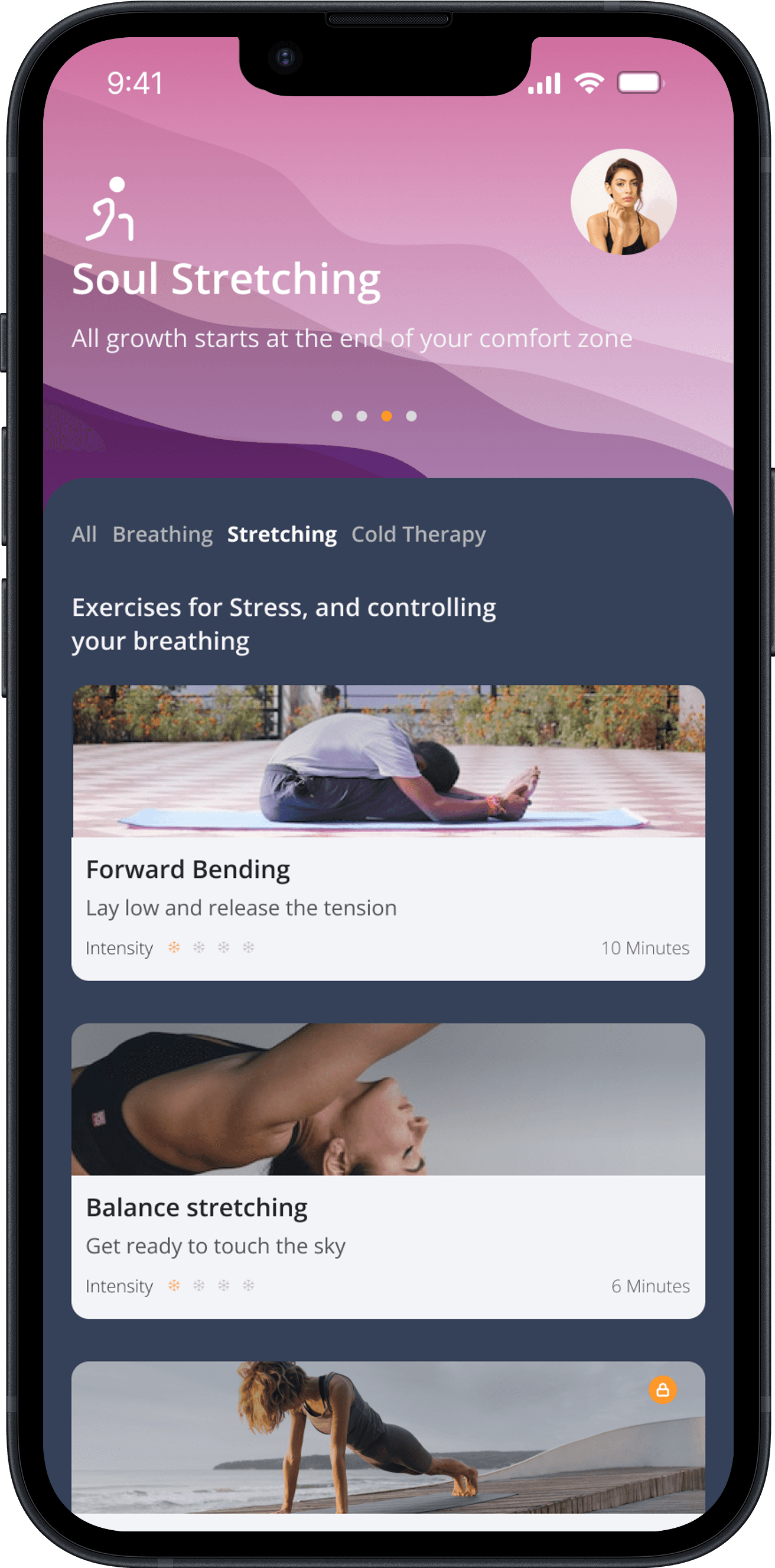
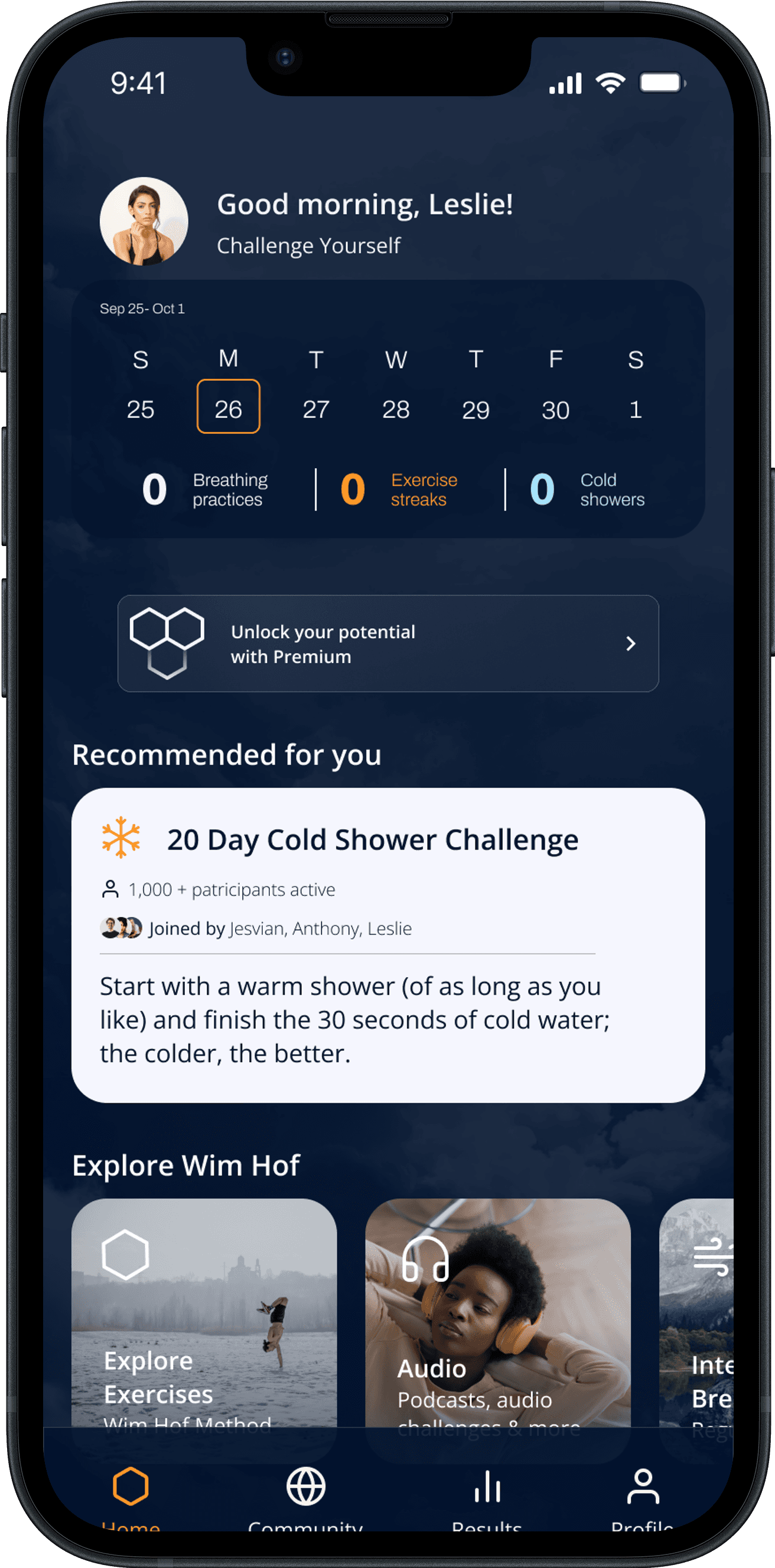
Home Screen
Exercise Screen
Challenge Screen
Cold Shower Screen
PopUp Complete Screen
Progress Screen
Branding & UI Design
A style guide curated for the cold journey
Color Palette
Drawing inspiration from our team mood board, we concluded the ideal branding should emulate a subtle cold, yet comfortable vibe. To do so, we refreshed the color palette to include darker tones of blue, and orange that were inspired by waterfalls.
Primary
#ff9827
#441806
#ffdda8
Neutrals
F4F6FE
7C7C7C
212427
Typography
Open Sans
Heading
Size: 10px - 32px
Weight: Semibold
Body
Size: 8px - 20px
Weight: Regular
Inter
Button
Size: 14px - 24px
Weight: Medium
Shapes
Rounded corners can contribute to a softer and friendlier user experience
Design
Tackling the painpoints through design
01
Painpoint
Among the app’s most requested features were progress tracking, and a simpler start to their journey. Users sought a clearer understanding of their challenge, ability to customize workouts, and a clear overview of their journey.
Solution
In the home screen, users are immediately displayed a dashboard tracker with their current week’s exercises completed
Each tab now offers robust progress tracking, emphasizing both individual achievements and a sense of community.
20 Day Cold Shower Challenge is now able to be tracked, and each week has a breakdown of daily exercises
Example Demo

Join by displays friends/followers
Each challenge/exercise now has a condensed explanation
Results now tracks daily/weekly/monthly mood, achievements, and journal entries
02
Painpoint
Fostering a sense of community is crucial for users embarking on their cold-immersion journey.
Solution
We designed an intuitive UI that connects users with others who are on the same path, encouraging mutual support and shared experiences.
Key features like community challenges, shared progress tracking, and interactive forums create a supportive environment, making the transition into cold-immersion both motivating and enjoyable.
The app now allows users to see who else is participating in challenges or exercises alongside them.
Testing + Iterations
Usability Testing
In what ways can Wim Hof be improved?
We conducted 6 moderated usability tests with users being asked to complete 10 tasks throughout the redesign.
1
“I’m not sure how to follow the timer if my phone is not in the shower with me”
Integrated a popup timer, giving users more control over when the challenge starts
Second timer starts after first warm shower is completed, alerting users they have 30 seconds to get ready for the cold shower portion


2
“I’d like to see more visuals and less wording for easier immediate comprehension”
Clearer indications between friends/users, and what challenges they completed
More visuals, and less wording can be added to help the user easily navigate who is sharing what challenge they completed that day or week
3
"Are badges and points the same?"
Have a better breakdown of points vs badges and their roles in the app
Aside from leaderboard, how can we incorporate the points into motivating users?

My Learning & Takeaway
Reflection
How has this experience contributed to my growth

Project Management
The project taught our team to meticulously plan, schedule, and execute tasks with precision. I've learned to break down large goals into manageable tasks, assign responsibilities, and track progress through tools and collaborative platforms. I also learned the importance of setting clear, achievable deadlines and communication them effectively to the team.
Research / Different User Perspectives
Conducting extensive research deepened my empathy for users. I learned to be more empathetic and layout my design without too many professional words, or robust text, as not all users are tech savvy.

Growth
In our first project for Memorisely's UX Bootcamp, we had the opportunity to talk to fellow designers and mentors. They gave us very insightful feedback, but sometimes as a new designer their honest feedback can hurt. For example, our first iteration of designs led some to feel 'disconnected' from the challenges/message altogether. At the beginning of course the critics hurt, but once we asked what makes them feel disconnected with the design, it was not as terrifying as we thought, and their insights led to a huge help with future iterations.
LET’S COOKUP SOME
MAGIC TOGETHER